Alguien me pidió en un momento que le explicara como mostrar el resultado de una consulta a una base de datos SQL en una página web o en una aplicación web, y este fue el resultado. Aunque es algo básico, pensé que publicandolo podría ser útil para alguien mas.
Propuesto: Un website que muestre el resultado de la consulta solo a aquellos usuarios autenticados. Para eso, nuestro ejemplo requerira que el usuario se logee para ver el reporte.
Para este tutorial, puedes escoger tanto una aplicacion web en ASP.NET, o un Website, como tipo de proyecto. Sugiero que sigamos con un Website.
Crea una web app o un Website:
- File > New > Website
- Asegurte que 'ASP.NET Web Site' este seleccionado. Web location que este en HTTP.
- Para escribir el nombre del proyecto, donde dice: http://localhost/WebSite', solo reemplaza la parte que dice 'WebSite' con el nombre de tu website. Luego, click en el botón Ok.

 Una vez hecho esto, el código fuente (html + asp) de la página inicial es mostrado. Talves conozcas la página inicial de un website como la index page (index.html). Acá, la página inicial es llamada Default.aspx.
Una vez hecho esto, el código fuente (html + asp) de la página inicial es mostrado. Talves conozcas la página inicial de un website como la index page (index.html). Acá, la página inicial es llamada Default.aspx.
Visual Studio aqui te permite tres modos de despliegue de proyecto: Source (por defecto); Design, o modo
diseño donde muestra de manera visual los componentes; y Split, donde la pantalla dividida, muestra el fuente como el diseño.
diseño donde muestra de manera visual los componentes; y Split, donde la pantalla dividida, muestra el fuente como el diseño.
- Cambia a modo Design.
- Haz click en el link Site.master, en la esquina superior derecha de Default.aspx. Esto nos llevará a la página maestra, o sea, la plantilla que tiene el diseño que todas las demás páginas heredan.
- Click en Design.
- Selecciona (click una vez) el control HeadLoginView, que está al extremo superior derecho de la plantilla del Site.master. Asegurate que sea en el Site.master, y no en otra página.
- Vé a la sección de Properties (propiedades), y busca la propiedad 'Visible' y cambiala a 'False'.
- En el Solution Explorer, arrastra la Default.aspx de la raiz hacia la carpeta Account.
- En el Solution Explorer, expande la carpeta Account, y abre (doble-click sobre) la página Login.aspx
- Vamos a hacer esta página la inicial, en vez de Default.aspx. En el Solution Explorer, haz click-derecho sobre Login.aspx, y luego click sobre 'Set as Start Page'.
- Cambia Login.aspx a modo Design.
- Selecciona el control LoginUser.
- En Propiedades, busca la propiedad 'DestinationPageUrl' y haz click sobre esta. Luego click en el botón con tres puntos suspensivos.
- Selecciona la página Default.aspx, que movimos hacia Account. Esta será la página a la cual el usuario será redireccionado una vez autenticado exitosamente.
- Ubica la propiedad 'FailureText', y escribe el mensaje a desplegar cuando el intento de logeo no sea exitoso. Puedes dejarlo asi si quieres.

La Base de Datos!!
Necesitamos una base de datos. Para crear una:
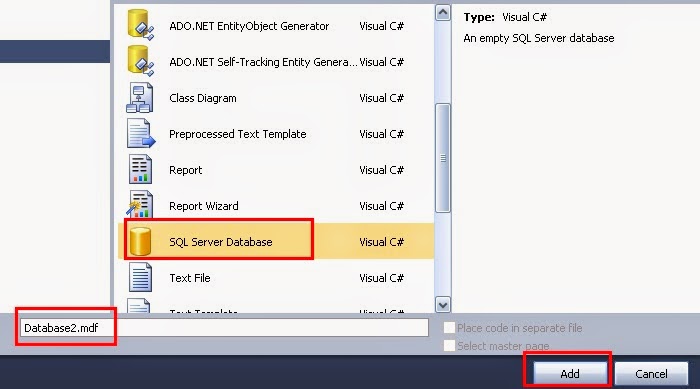
- Click-derecho sobre App_Data, en el Solution Explorer > New Item. Selecciona SQL Server Database. Ponle un nombre, y click en Add.
- Nuestra nueva base de datos aparecerá en el Server Explorer. Crea al menos una tabla: Click-derecho sobre 'Tables' > Add New Table.
- Creale unos cuantos campos o columnas, y cambia el nombre generico 'Table1', por uno mas identificativo.
- Click en save, y cierra el editor de tablas.
- Agrega unos cuantos registros (3 o 4 estaran bien) a la recién creada tabla: Click-derecho sobre la tabla en el Server Explorer > Show Table Data. Una vez introducidos, salva y cierra esta tabla.
- Vé a la página Default.aspx (recuerda que la movimos a la carpeta Account).
- Agrega un control GridView, desde el ToolBox a Default.aspx. Puedes personalizar esta páginaacorde a la función que realiza, para mantener este ejemplo simple, yo cambie el letrero que decia 'Welcome to ...'. También y borré los otros dos parrafos.
- Haz click en el botón con el símbolo '>', y del combobox en 'Choose Data Source' haz click en "
" . - Aqui te mostrará todos los tipos de fuentes de datos permitidos. Selecciona 'SQL Database', y click en Ok.
- Del próximo diálogo, expande el combobox. Ahi debe aparecer la base de datos recién creada. Seleccionala, y click en Next. Next de nuevo.
- En este próximo diálogo, por defecto hay un SELECT Statement de todas las columnas de la tabla seleccionada. O sea, el segundo botón de radio está seleccionado.
- La primera opción (primer botón de radio), es usado para hacer los otros tipos de transacciones CRUD que no sea SELECT. También está la opción de usar el Query Builder, una herramienta muy usaba por los DBAs y que facilita la creación de consultas o queries. Si quieres ver una explicación mas extendida con una consulta de dos tablas con INNER JOIN usando el Query Builder, mira el video de este tutorial debajo.
- Para nuestro ejemplo dejaremos seleccionada la segunda opción. Luego, click a Next.
- Puedes probar el query haciendo click en el boton Test Query.
- Click en Finish.

Credeciales para Autenticación de Usuario.
Vamos a crear, al menos, un usuario, usando la herramienta de administración de Website.
- Vé a la página Login.aspx.
- Selecciona el control LoginUser. Click sobre el botón con símbolo '>', y selecciona 'Administer Website'. Esto abrirá la herramienta de Administración de Website en tu browser por defecto. Con esta se puede personalizar la configuración y seguridad del website creado.
- Click en 'Security'. Luego en 'Create User'.
- Llena los campos correspondientes. Asegúrate de marcar la caja de 'Active User'.
- Luego, click en el botón 'Create User'. Luego en 'Continue'. Después puedes cerrar (por ahora) esta herramienta.
Listo para Ejecutar!
Ya puedes correr la aplicación. Verás que se abrirá la página de login como página de inicio, tal como lo configuramos.
Verás, también, que si pones un nombre de usuario o clave incorrecto, saldrá el mensaje que hayas configurado en la propiedad 'FailureText' del control LoginUser.
Si quieres ver una explicación mas extendida con una consulta de dos tablas con INNER JOIN usando el Query Builder, mira el video de este tutorial debajo.
Como mostrar resultado de una consulta a base de datos SQL en una aplicación de escritorio o WinForms:
También, si quieres ver como enlazar una base de datos SQL a una aplicación de formularios, mira este otro video:
Comentarios? Sugerencias? Puedes comentar! :D










No hay comentarios.:
Publicar un comentario